Codelab Layouting Proyek Academy
Setelah menyediakan
asset-asset yang dibutuhkan, Anda perlu mengubah tampilan dari masing-masing Activity atau Fragment. Ubahlah satu per satu:
- activity_course_reader.xml
Bukalah dan ubah ConstraintLayout menjadi FrameLayout:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/frame_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
- activity_detail_course.xml
Hapus FloatingActionButton dan tambahkan NestedScrollView:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/content_detail_course" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Dengan mengubah kode di atas, maka akan terjadi error di kelas DetailCourseActivity. Hapuslah FloatingActionButton pada kelas tersebut, sehingga kode pada kelas DetailCourseActivity menjadi seperti ini:
| Kotlin |
class DetailCourseActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_detail_course)
setSupportActionBar(toolbar)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
}
} |
| Java |
public class DetailCourseActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail_course);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
} |
- activity_home.xml
Ubah ConstraintLayout menjadi LinearLayout dan tambahkan TabLayout dan ViewPager:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.home.HomeActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
app:tabTextColor="@android:color/white" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
- content_detail_course.xml
Ubahlah isi layout tersebut menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:descendantFocusability="blocksDescendants">
<ImageView
android:id="@+id/image_poster"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:src="@color/colorImage"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/text_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:gravity="start"
android:textColor="@color/colorAccent"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/image_poster"
app:layout_constraintTop_toTopOf="@+id/image_poster"
tools:text="@string/title" />
<TextView
android:id="@+id/text_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:gravity="start"
android:textColor="@color/colorTextSecondary"
android:textSize="12sp"
android:textStyle="italic"
app:layout_constraintBottom_toBottomOf="@+id/image_poster"
app:layout_constraintEnd_toEndOf="@+id/text_title"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/text_title"
app:layout_constraintTop_toBottomOf="@+id/text_title"
app:layout_constraintVertical_bias="0.0"
tools:text="@string/dateline" />
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:background="@drawable/bg_button"
android:text="@string/start_learn"
android:textColor="@android:color/background_light"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/image_poster"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toEndOf="@+id/text_date"
app:layout_constraintTop_toBottomOf="@+id/text_title"
app:layout_constraintVertical_bias="1.0" />
<TextView
android:id="@+id/text_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:text="@string/description_module"
android:textColor="@color/colorText"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/image_poster" />
<View
android:id="@+id/line1"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginStart="8dp"
android:layout_marginTop="4dp"
android:layout_marginEnd="8dp"
android:background="#000000"
app:layout_constraintTop_toBottomOf="@+id/text_desc" />
<TextView
android:id="@+id/text_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textColor="@color/colorText"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/line1"
tools:text="@string/description" />
<TextView
android:id="@+id/text_list_module"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:text="@string/list_module"
android:textColor="@color/colorText"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/text_description" />
<View
android:id="@+id/line2"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginStart="8dp"
android:layout_marginTop="4dp"
android:layout_marginEnd="8dp"
android:background="#000000"
app:layout_constraintTop_toBottomOf="@+id/text_list_module" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_module"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="4dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/line2"
tools:listitem="@layout/items_module_list" />
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@+id/rv_module"
app:layout_constraintEnd_toEndOf="@+id/rv_module"
app:layout_constraintStart_toStartOf="@+id/rv_module"
app:layout_constraintTop_toTopOf="@+id/rv_module"
tools:visibility="visible" />
</androidx.constraintlayout.widget.ConstraintLayout>
Akan ada eror di bagian tools:listitem="@layout/items_module_list", ini terjadi karena dalam proyek belum ada items_module_list. Anda bisa klik ALT + Enter, kemudian pilih Create layout resource file ‘items_module_list.xml’ dan pilih OK.

Dengan itu Anda sudah membuat satu resource file baru dengan nama items_module_list.xml. - fragment_academy.xml
Tambahkan RecyclerView dan ProgressBar di dalam layout tersebut:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_academy"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/items_academy">
</androidx.recyclerview.widget.RecyclerView>
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Akan ada eror di bagian tools:listitem="@layout/items_academy", ini terjadi karena dalam proyek belum ada items_academy. Anda bisa klik ALT + Enter, kemudian pilih Create layout resource file items_academy.xml’ dan pilih OK.

Dengan itu Anda sudah membuat satu resource file baru dengan nama items_academy.xml. - fragment_bookmark.xml
Tambahkan RecyclerView dan ProgressBar di dalam layout tersebut:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_bookmark"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/items_bookmark">
</androidx.recyclerview.widget.RecyclerView>
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Akan ada eror di bagian tools:listitem="@layout/items_bookmark", ini terjadi karena dalam proyek belum ada items_bookmark. Anda bisa klik ALT + Enter, kemudian pilih Create layout resource file items_bookmark.xml’ dan pilih OK.

Dengan itu Anda sudah membuat satu resource file baru dengan nama items_bookmark.xml. - fragment_module_content.xml
Tambahkan WebView ke dalamnya:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white">
<WebView
android:id="@+id/web_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- fragment_module_list.xml
Tambahkan RecyclerView dan ProgressBar ke dalam layout tersebut:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
android:id="@+id/progress_bar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/rv_module" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_module"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@layout/items_module_list" />
</androidx.constraintlayout.widget.ConstraintLayout>
- items_academy.xml
Bukalah dan tambahkan kode pada layout tersebut menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cv_item_course"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:orientation="vertical"
app:cardCornerRadius="4dp"
app:cardElevation="4dp"
app:cardMaxElevation="4dp"
app:cardUseCompatPadding="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/item_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_poster"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:src="@color/colorImage"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/tv_item_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:ellipsize="end"
android:gravity="start"
android:textColor="@color/colorAccent"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/img_poster"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/title" />
<TextView
android:id="@+id/tv_item_date"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="start"
android:textColor="@color/colorTextSecondary"
android:textSize="12sp"
android:textStyle="italic"
app:layout_constraintEnd_toEndOf="@+id/tv_item_description"
app:layout_constraintStart_toStartOf="@+id/tv_item_description"
app:layout_constraintTop_toBottomOf="@+id/tv_item_description"
tools:text="@string/dateline" />
<TextView
android:id="@+id/tv_item_description"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:ellipsize="end"
android:gravity="start"
android:maxLines="1"
android:textColor="@color/colorText"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/tv_item_title"
app:layout_constraintStart_toStartOf="@+id/tv_item_title"
app:layout_constraintTop_toBottomOf="@+id/tv_item_title"
tools:text="@string/description" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
- items_bookmark.xmlBukalah dan tambahkan kode pada layout tersebut menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/cv_item_course"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:orientation="vertical"
app:cardCornerRadius="4dp"
app:cardElevation="4dp"
app:cardMaxElevation="4dp"
app:cardUseCompatPadding="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/item_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_poster"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:src="@color/colorImage"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/tv_item_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:ellipsize="end"
android:gravity="start"
android:textColor="@color/colorAccent"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/img_poster"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/title" />
<TextView
android:id="@+id/tv_item_date"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="start"
android:textColor="@color/colorTextSecondary"
android:textSize="12sp"
android:textStyle="italic"
app:layout_constraintEnd_toEndOf="@+id/tv_item_description"
app:layout_constraintStart_toStartOf="@+id/tv_item_description"
app:layout_constraintTop_toBottomOf="@+id/tv_item_description"
tools:text="@string/dateline" />
<TextView
android:id="@+id/tv_item_description"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:ellipsize="end"
android:gravity="start"
android:maxLines="1"
android:textColor="@color/colorText"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/tv_item_title"
app:layout_constraintStart_toStartOf="@+id/tv_item_title"
app:layout_constraintTop_toBottomOf="@+id/tv_item_title"
tools:text="@string/description" />
<ImageButton
android:id="@+id/img_share"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:background="@android:color/transparent"
android:scaleType="fitXY"
android:src="@drawable/ic_share_blue"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_item_date"
app:layout_constraintVertical_bias="1.0"
tools:ignore="ContentDescription" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
- items_module_list.xml
Bukalah dan tambahkan kode pada layout tersebut menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:orientation="vertical">
<TextView
android:id="@+id/text_module_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:textColor="@color/colorText"
tools:text="@string/example" />
</LinearLayout>
- items_module_list_custom.xml
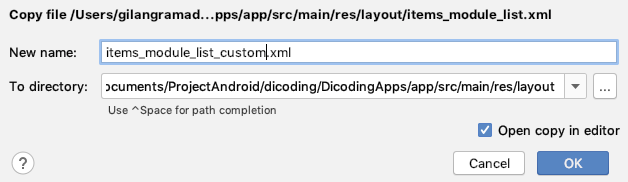
Lakukan duplicate layout items_module_list.xml dengan cara klik kanan, pilih copy, klik kanan kembali dan pilih paste. Ubahlah namanya menjadi items_module_list_custom.xml dan klik OK.

Buka dan ubahlah kode di dalam layout tersebut menjadi seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:orientation="vertical"
tools:ignore="UseCompoundDrawables">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="4dp"
android:orientation="horizontal"
tools:ignore="UseCompoundDrawables">
<ImageView
android:id="@+id/imageView"
android:layout_width="8dp"
android:layout_height="8dp"
android:layout_gravity="center"
app:srcCompat="@drawable/ic_circle_black"
tools:ignore="ContentDescription" />
<TextView
android:id="@+id/text_module_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="8dp"
android:layout_weight="2"
android:ellipsize="end"
android:textColor="@color/colorText"
android:textSize="14sp"
android:textStyle="bold"
tools:text="@string/example" />
</LinearLayout>
</LinearLayout>
Dengan ini, semua asset layout sudah Anda persiapkan. Selanjutnya apa lagi ya? Tentu menghubungkan semua asset-asset dan komponen yang ada di layout ke Activity dan Fragment. Tetap semangat ya!


Posting Komentar